Add email to your React app
An open source tool for developing and sending compatible, consistent emails from any app

How it works
01 Add Mailing to your app
Mailing adds an
emails directory to your Node app. Email templates go in here and can import shared constants, images, and components. Templates stay under source control with the rest of your code.02 Develop emails in React
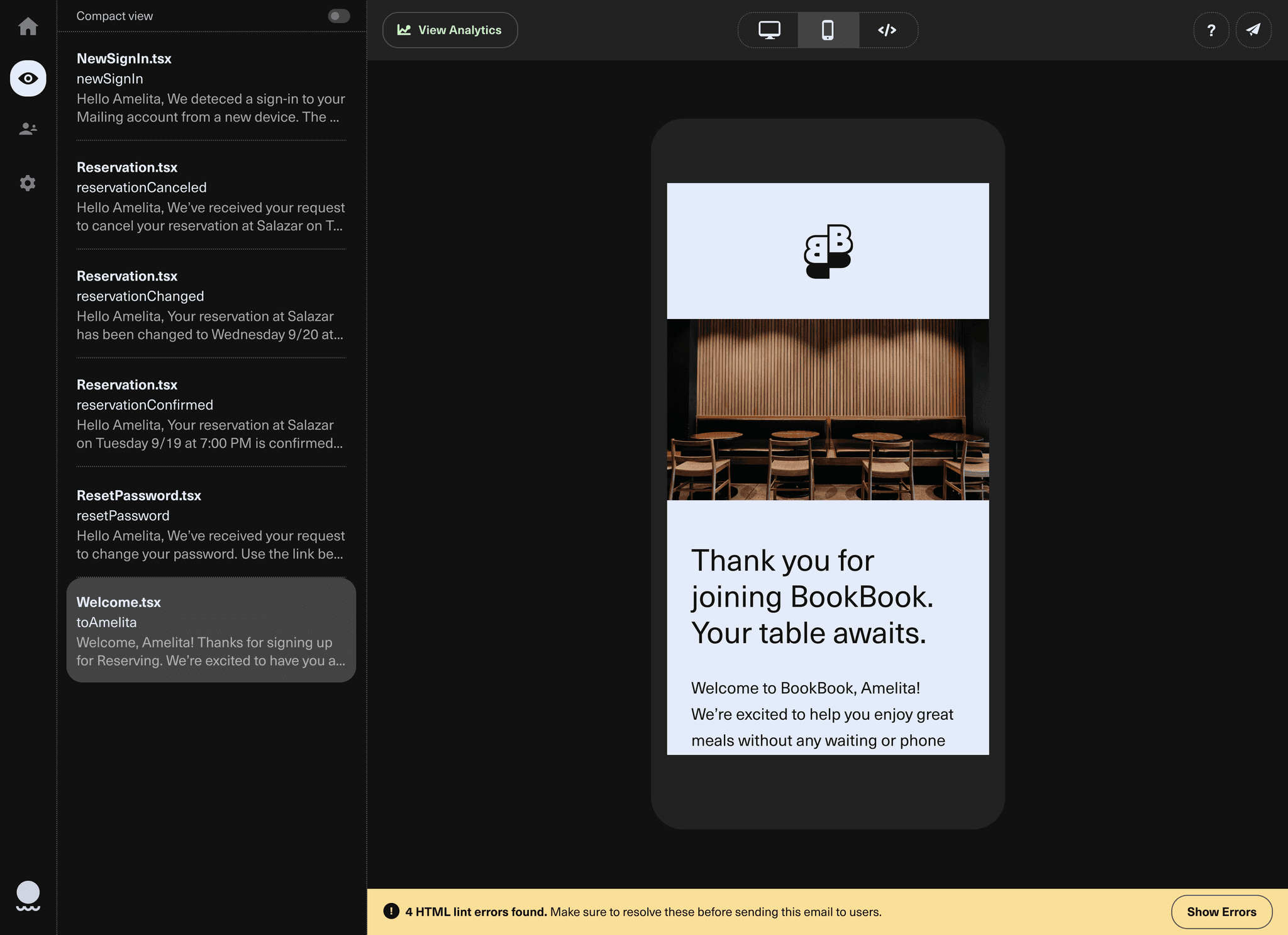
Built-in MJML-React support means you can make templates compatible across email clients without thinking about table layout. The Mailing preview server gives you hot reload as you develop.
03 Send with any transport
Mailing is transport agnostic. The
sendMail function renders React MJML templates to HTML and sends them to your mailing list subscribers. This function is built with Nodemailer, so you can pass in any options that Nodemailer supports.Simple dev

Collaborative
Self-host previews on Vercel to keep your team on the same page. Product and design folks can stay up-to-date with live versions of emails and review PR previews in development.
Open source
Mailing is open source tool because we want to build software that outlasts our company. We love to get regular input and contributions from the community. Need a feature? Open an issue.
Zero lock-in
The Mailing dev environment and nodemailer
sendMail proxy are free. If you want to send with another system, export the preview HTML or use the React templates with the render function.Demo templates
Customize a
demo template

Change a handful of constants to make any of these starter templates your own. If you need design system updates down the line, it’ll be easy to collaborate with designers and to keep your email and app experiences consistent.
Get Started →Level up with Platform
Add a DB,own your list

Upgrade to Mailing Platform by adding a database. Every user that you
Learn More →sendMail to is saved to your audience. There’s no limit to the size of your audience.Give users unsub prefs

Drop-in unsubscribe links and subscription preferences give your users control of what email they receive. If you try to
Learn More →sendMail to an unsubscribed user, Mailing intelligently blocks the send.Pricing
Starter
Free
unlimited sends
- Free demo templates
- Hot reload MJML-React template development environment
- Self-hosted on Vercel
- REST API to render and send from any environment, not just Node apps
Platform
Free in beta
then $10/100k sends/mo
- Everything included in Starter
- Dedicated onboarding and engineering support
- Mailing list management
- Drop-in unsubscribe links and subscription preferences
Kind words

Cymen Vig
View on Github →Really happy to find mailing – thank you for sharing it. I was already using MJML but it didn’t fit well in my workflow. I’m excited to be able to use all of that and have the excellent preview capabilities of mailing!

Will Viles
View on Github →Wow, you guys are fast! Thank you @alexfarrill @psugihara for such a speedy fix 👍

Johan
Again, thanks for the beautiful development experience mailing brings.

Steven Tey
View on Twitter →Spent the weekend creating some transactional emails for @dubdotsh with mailing.run – it’s a gamechanger 🤯
✅ Develop & preview emails with @nextjs’fast refresh
✅ Intercept emails & show a preview in localhost
✅ One-click deploy your email previews to @vercel
✅ Develop & preview emails with @nextjs’fast refresh
✅ Intercept emails & show a preview in localhost
✅ One-click deploy your email previews to @vercel

Guillermo Rauch
View on Twitter →This is sublime. Action Mailer-inspired, @nextjs compatible email system. Send emails built with @reactjs components.
mailing.run
mailing.run

Sidi Dev
View on Twitter →After I checked out mailing.run I liked it so much, and the best thing is how to deploy it on vercel, I decided to use it to build a newsletter script for @float_ui 😍








